Красивые эффекты для изображений на CSS
Вторник, 22 января 2013 г.Рубрика: Познавательное
Метки: :hover | css | Filter Effects | html
Просмотров: 29253
Подписаться на комментарии по RSS
1. Самая простенькая шторка

Сначала напишем HTML, и так как он для всех примеров одинаковый — дальше я его писать не буду.
<div class="container">
<img src="img/1.jpg" alt="" class="start">
<div class="description">
<a href=""> Красивая девушка </a>
</div>
</div>
Ну и для него опишем CSS свойства:
.container {
width: 300px;
height: 200px;
position: relative;
overflow: hidden;
margin: 2px;
float: left;
}
.container a {
vertical-align: middle;
color: #fff;
text-decoration: none;
font-size: 18px;
font-family: Verdana;
font-weight: 100;
}
.container img {
width: 300px;
height: 200px;
}
.description {
padding-top: 20px;
height: 40px;
width: 300px;
background: #000;
opacity: 0.7;
filter: alpha(opacity=30); /* IE lt 8 */
-ms-filter: "alpha(opacity=30)"; /* IE 8 */
-webkit-transition: 1s;
-moz-transition: 1s; /* Firefox 4-15 */
-o-transition: 1s; /* Opera 10.5–12.00 */
transition: 1s; /* Firefox 16+, Opera 12.50+ */
position: absolute;
bottom: -60px;
text-align: center;
}
.container:hover .description {
bottom: 0px;
}
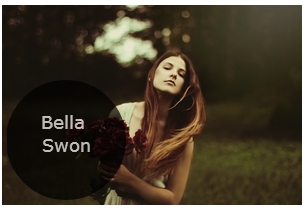
2. Более интересная реализация «шторки»
На этот раз она круглая, и будет плавно влетать в нижний левый угол изображения:

Стили следующие:
.container {
width: 300px;
height: 200px;
position: relative;
overflow: hidden;
margin: 2px;
float: left;
}
.container a {
vertical-align: middle;
color: #fff;
text-decoration: none;
font-size: 18px;
font-family: Verdana;
font-weight: 100;
}
.container img {
width: 300px;
height: 200px;
}
.description {
padding-top: 30px;
height: 90px;
width: 120px;
background: #000;
opacity: 0.7;
filter: alpha(opacity=30); /* IE lt 8 */
-ms-filter: "alpha(opacity=30)"; /* IE 8 */
-webkit-transition: 1s;
-moz-transition: 1s; /* Firefox 4-15 */
-o-transition: 1s; /* Opera 10.5–12.00 */
transition: 1s; /* Firefox 16+, Opera 12.50+ */
position: absolute;
bottom: -150px;
left: -150px;
text-align: center;
border-radius: 50%;
-webkit-transform: rotate(0deg); /* Safari 3.1+, Chrome */
-moz-transform: rotate(0deg); /* Firefox 3.5-15 */
-ms-transform: rotate(0deg); /* IE9+ */
-o-transform: rotate(0deg); /* Opera 10.5-12.00 */
transform: rotate(0deg);
}
.container:hover .description {
bottom: 5px;
left: 5px;
-webkit-transform: rotate(360deg); /* Safari 3.1+, Chrome */
-moz-transform: rotate(360deg); /* Firefox 3.5-15 */
-ms-transform: rotate(360deg); /* IE9+ */
-o-transform: rotate(360deg); /* Opera 10.5-12.00 */
transform: rotate(360deg);
}
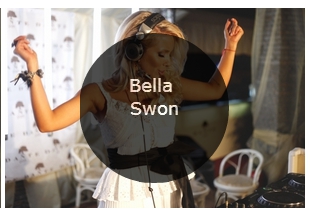
3. Появление круглой формы с центра
Почему-то мой любимый, из этих трех, эффект.

Стили:
.container {
width: 300px;
height: 200px;
position: relative;
overflow: hidden;
margin: 2px;
float: left;
}
.container a {
vertical-align: middle;
color: #fff;
text-decoration: none;
font-size: 18px;
font-family: Verdana;
font-weight: 100;
}
.container img {
width: 300px;
height: 200px;
}
.description {
padding-top: 40px;
height: 110px;
width: 150px;
background: #000;
opacity: 0.7;
border-radius: 50%;
filter: alpha(opacity=30); /* IE lt 8 */
-ms-filter: "alpha(opacity=30)"; /* IE 8 */
-webkit-transition: 1s;
-moz-transition: 1s; /* Firefox 4-15 */
-o-transition: 1s; /* Opera 10.5–12.00 */
transition: 1s; /* Firefox 16+, Opera 12.50+ */
position: absolute;
top: 25px;
left: 75px;
text-align: center;
-webkit-transform: scale(0);
}
.container:hover .description {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
К сожалению, эти способы не кроссбраузерны, и среди ослов нормально отображаются только в 10.
Еще записи по теме
- Хакеры угрожают опубликовать исходный код Norton Antivirus
- Настройка wifi и режима роутера byfly на модеме M 200A.
- Обновления с Ubuntu 11.04 до Ubuntu 11.10
- Установка кодеков в Ubuntu
- Заземление. Что это такое и как его сделать.
- Один из способ восстановления информации - утилита GetDataBack.
- Программа для конвертации видео под Android в Ubuntu
Оставьте комментарий!